Little Duck Logo Animation
When a local business startup needed a cute animation of their logo, I stepped up... or maybe waddled?
The Brief
When the gallery owner popped in to my studio on an open house one night, she saw my work in animation and quickly asked me to bring her new logo to life.
I was super excited. She had a strong idea of what she wanted it to do, and the initial plan that it was for the landing page of her website.

Step 1: Research
As with all character work, research is crucial. I broke open my Muybridge Animal plate book to see references of ducks walking, and hit the google search to find images of the iconic waddle from other animators.



Step 2: Design
Because the logo is very iconographic, and doesn't actually have any legs, I needed to design some.
I didn't want to stray far from the beautiful minimal look the logo has. So I kept it as simple as I could.








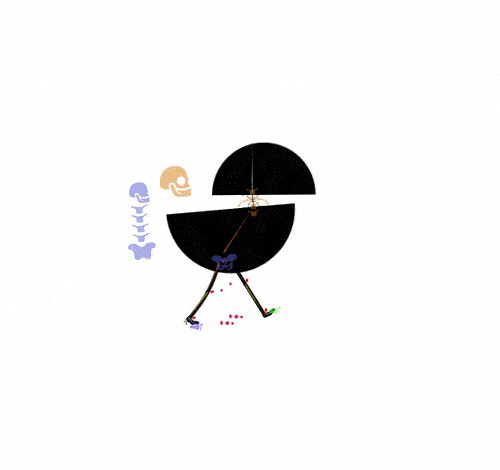
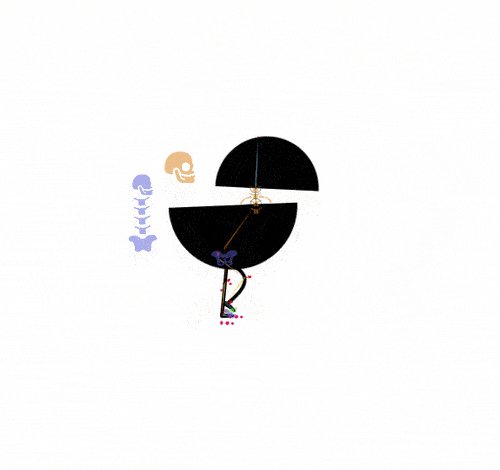
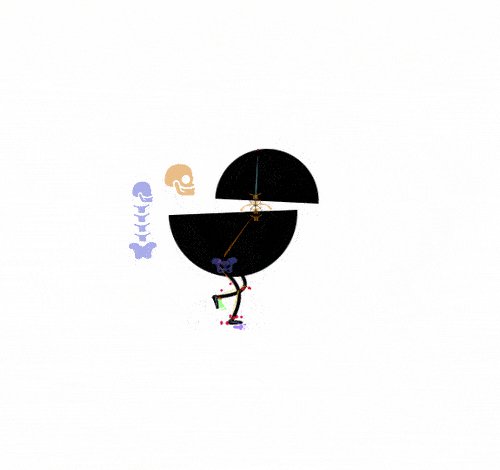
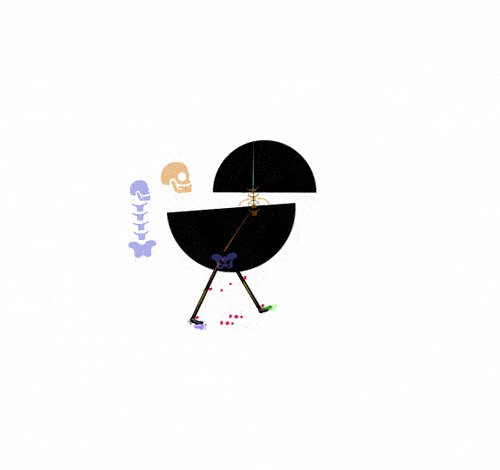
Step 4: Execution
After learning about what Little Duck was all about, I wanted to add even a bit more story to the logo animation. I presented the idea of the duck falling to the ground and splashing in a big, fun, colourful bit of paint, then tracking its footprints as it walked away. The Gallery owner loved it, and we decided to go in that direction.

Ultimately, we decided against having a realistic duck walk, and instead went with a more human look to the form. I think this was a good call, as you can relate to the character a little easier if it has a more anthropamorphic vibe.


Adding Value
I decided to add some sound design, and also deliver a square version so that Desere, the gallery owner, was able to not only use it on her website landing page, but also re-purpose across social media.
Thats It!
This was a super fun little project, and I'm really excited to see what the Gallery ends up bringing to the city of Calgary.



